picgo-图床工具
AlightYoung 7/13/2020 Picgo
# picgo-简介
PicGo: 一个用于快速上传图片并获取图片URL链接的工具
利用picgo,你可以轻易的将本地或是网络的图片,上传到你的图床。本篇博客主要分享如何利用typora+ gitee github+picgo的方案实现个人图床,从此你再也不用担心博客图片突然失效了。
2020-10-29 gitee的外链有限制,大于1M的图片无法访问(弃坑) 推荐jsdelivr+github实现图床(速度基本1s内) 详情见文末
# picgo-安装
https://github.com/Molunerfinn/PicGo/releases (opens new window)
直接在官网下载对应系统的安装程序即可,安装之后打开

因为gitee不在默认支持的图床里面,所以需要进行插件的下载,直接点击插件设置,搜索gitee,然后安装即可(需要nodejs环境,安装很简单)

安装完成之后,需要在图床设置进行相关配置

这里解释一下几个配置
- owner:你的gitee的名称
- repo:你用来存放图片的仓库名称(需要公开状态为public,并初始化master分支)
- path:仓库下存放图片的目录,可不填
- token:需要在gitee的头像hover->设置->私人令牌->生成新令牌进行生成,然后粘贴过来。
- message:commit提交的信息,默认是测试
全部配置完后,设为默认图床,他会自动上传个测试图片上去,没问题的话可以进入到typora环节
# typora-配置
在typora中,偏好设置->图像,设置上传服务为picgo

之后只要你在typora编写博客时,只需要在插入图片后右键就会出现上传图片选项,点击之后直接上传到图床并修改图片url为图床中的url,十分便捷。

至此,个人图床便搭建完成。
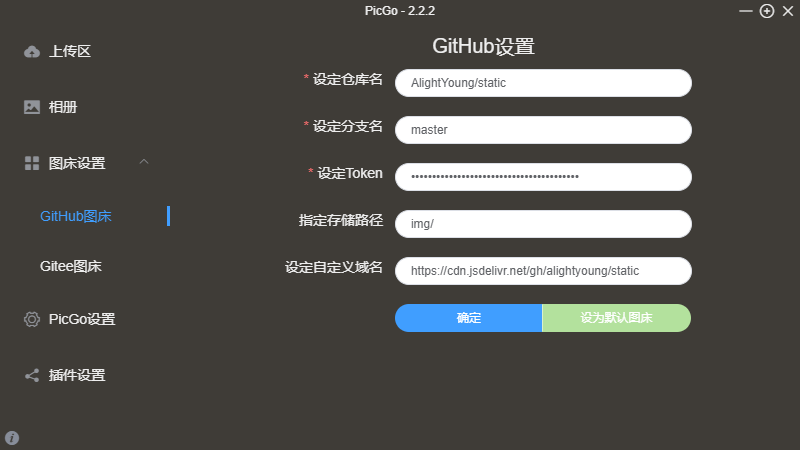
# github+jsdelivr
首先新建一个github repo,主分支为master,被main分支卡了一天(默认是找repo@master 如果是main得在自定义域名那加上@main)
github生成 person access token
picgo配置