CSS制作毛玻璃特效
AlightYoung 6/25/2020 CSS
毛玻璃(磨砂玻璃、半透明)特效在苹果的生态中一直十分常见,事实上你现在也能在非常多的地方看到这个特效,因为它确实是个很cool的设计(苹果的设计i了i了)。随着浏览器对css的支持越来越完善,当今你已经可以利用css在最新的浏览器中实现毛玻璃的效果了。
# 步骤
首先你需要一个盒子载体
<body>
<box>box content</box>
</body>
1
2
3
2
3
然后可以开启css进行点缀
*{
margin: 0;
padding: 0;
}
body{
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-image: url("bg.jpg");
background-size: cover;
background-attachment: fixed;
}
box{
width: 500px;
height: 300px;
padding: 2rem;
color: #f9f9f9;
background-color: rgba(0, 0, 0, .1);
box-shadow: 0 2px 4px rgba(255, 255, 255, .12), 0 0 6px rgba(255, 255, 255, .04);
border-radius: 10px;
box-sizing: border-box;
backdrop-filter: blur(20px);
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
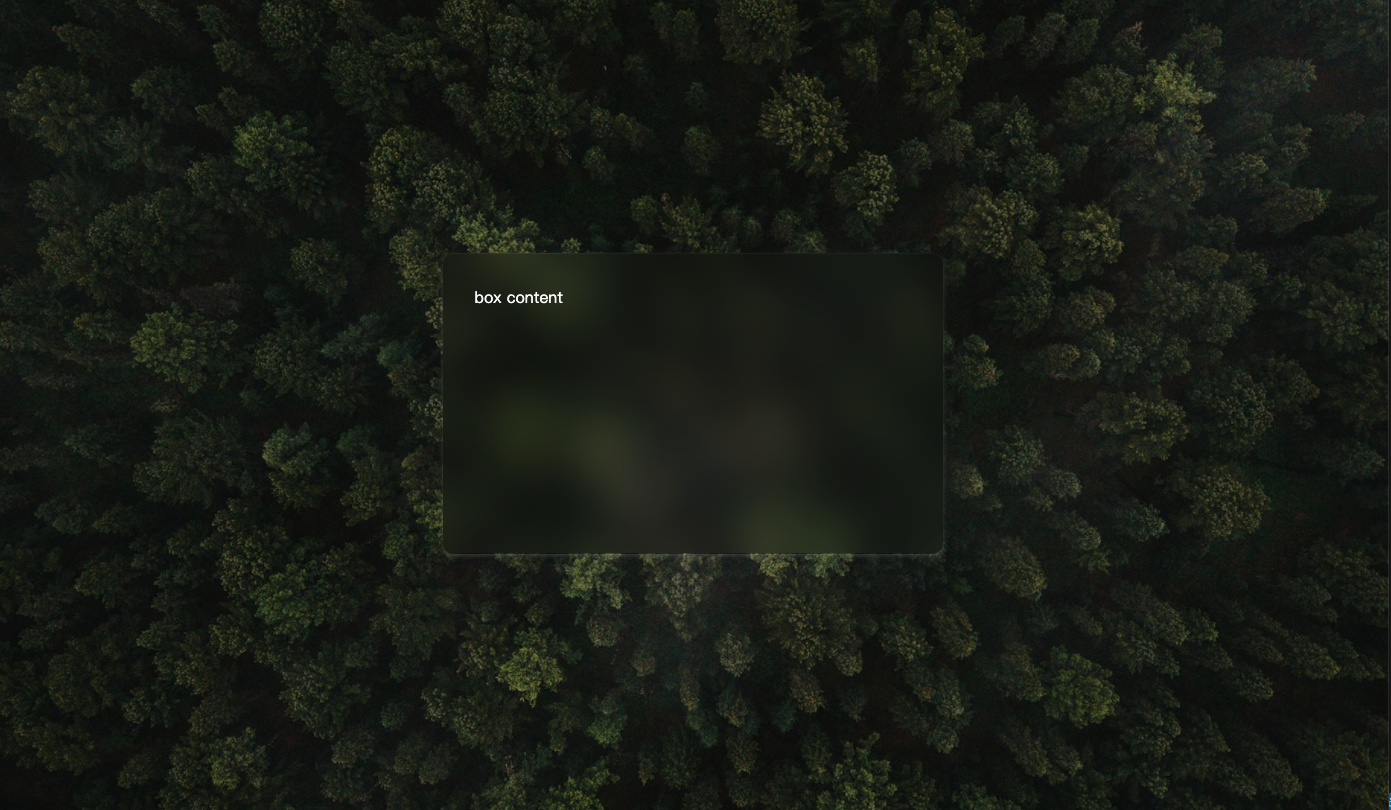
装饰之后大概就是这么一个效果,好康就完了!

这里值得一说的是background-attachment和backdrop-filter。
background-attachment CSS 属性决定背景图像的位置是在视口内固定,或者随着包含它的区块滚动。
backdrop-filter CSS 属性可以让你为一个元素后面区域添加图形效果(如模糊或颜色偏移)。 因为它适用于元素背后的所有元素,为了看到效果,必须使元素或其背景至少部分透明。
说到backdrop-filter就顺带说一下filter,因为它们的效果差不多,只是作用的元素不同,backdrop-filter只会影响元素背后的内容,而filter是作用于自身(也就是会影响内容的显示)
所以此处的核心在于使背景颜色透明(rgba)的同时,再通过backdrop-filter使背后的图片模糊处理,从而达到一个毛玻璃的效果。
# 最后
今天也是不务正业的一天 over。